A La Carte Menu
TURKISH MEDITERRANEAN CUISINE
cONTACT US - bEDFORD
Experience Authentic Turkish Flavours in the Heart of Bedfordshire
get in touch with us
olive Tree Bedfordshire
For any inquiries or reservations for our Bedfordshire restaurant, please use our contact form or give us a call.
phone:
01234 385599
follow:

Olive Tree


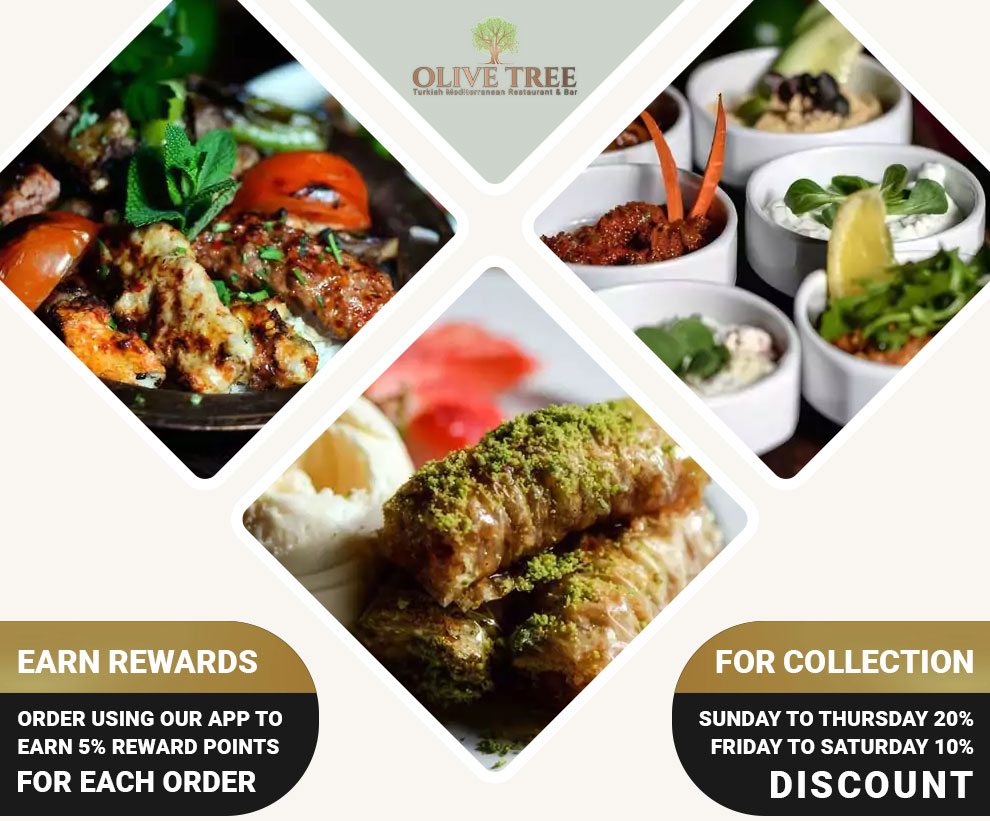
Dining Experience Gallery
Discover the vibrant flavours and inviting ambience of our restaurant - showcasing the authentic tastes and warm hospitality that await you.
Subscribe for exclusive offers
Get early access to exclusive promotions, special offers, and selected updates delivered straight to your inbox.