A La Carte Menu
TURKISH MEDITERRANEAN CUISINE
CONTACT US - HIGH WYCOMBE
Experience Authentic Turkish Flavours at our High Wycombe Restaurant
get in touch with us
olive Tree High Wycombe
For any inquiries or reservations for our High Wycombe branch, please use our contact form or give us a call.
phone:
01494 422218
ADDRESS:
17 High St, High Wycombe, HP11 2BE
follow:

Olive Tree


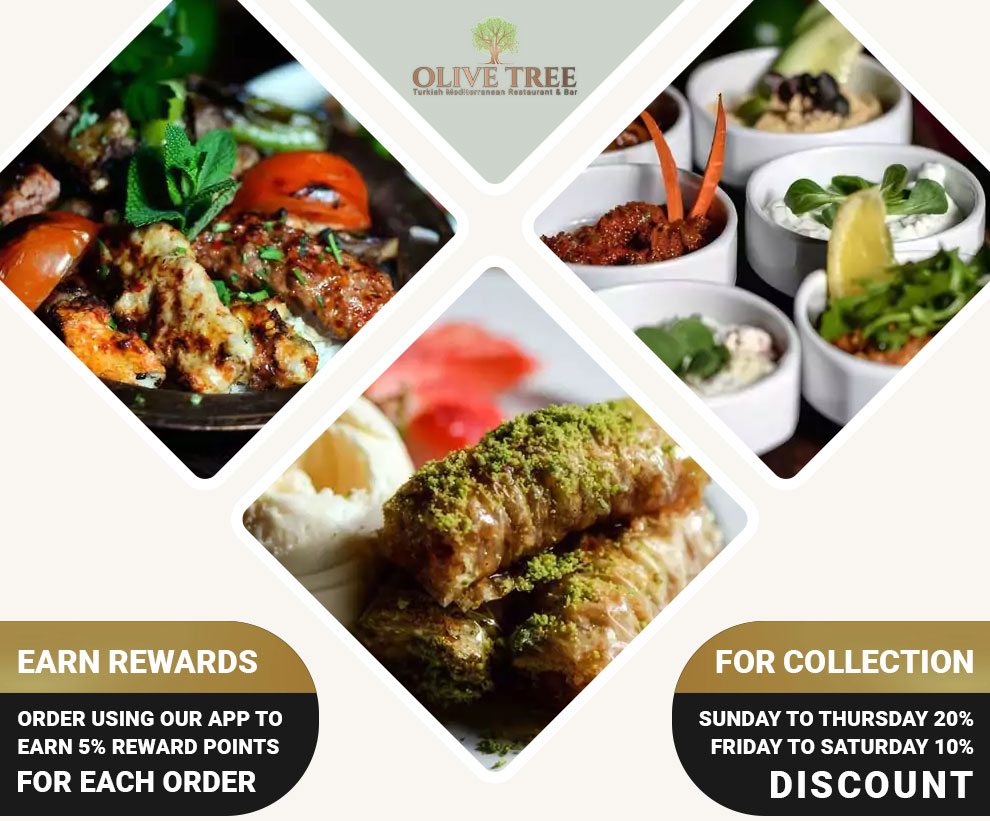
Dining Experience Gallery
Discover the vibrant flavours and inviting ambience of our restaurant - showcasing the authentic tastes and warm hospitality that await you.
Subscribe for exclusive offers
Get early access to exclusive promotions, special offers, and selected updates delivered straight to your inbox.